Note: Student Image also works for Team Members.
(Click images to expand)

Click ‘Add Element’ and then click ‘Student Image’.

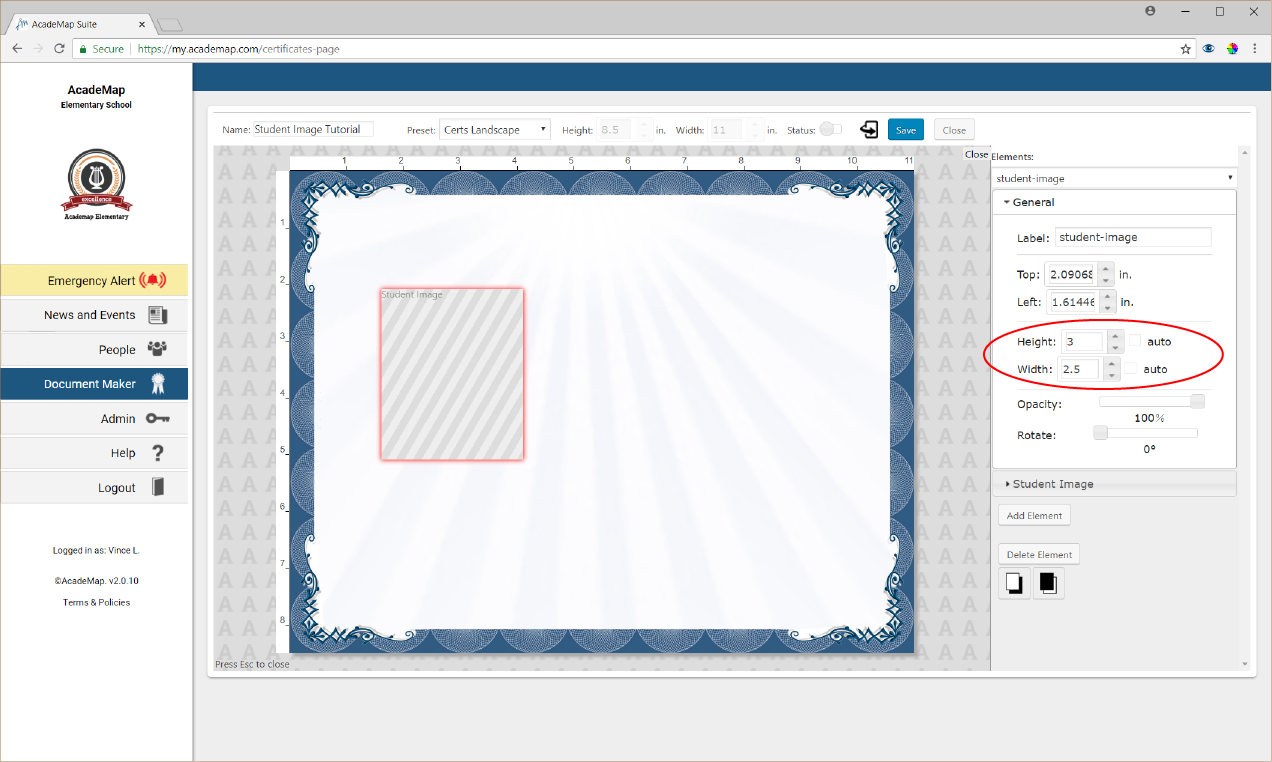
Set the image height and width to be the same aspect ratio as your school photographer’s standard image crop.
(You can use a resizing tool like Photoshop to determine the correct pixel ratio of the image, or contact your school photographer.)
Do not leave ‘Auto’ checked on height and width: if a person’s profile image is a custom upload, the image dimensions can interfere with other elements on the document.

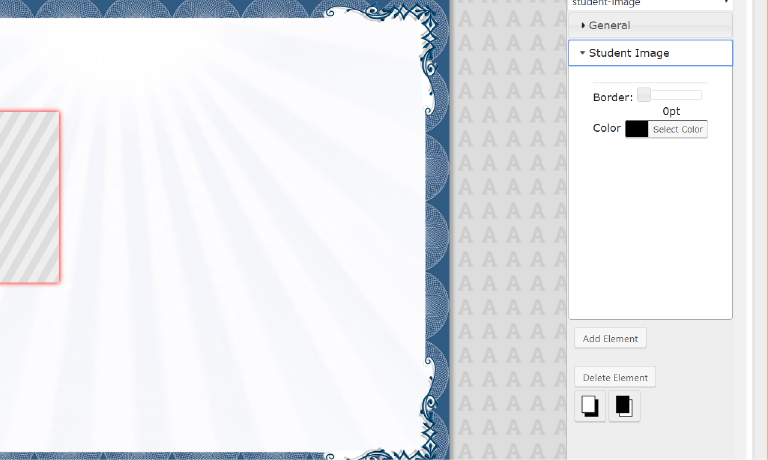
Click the ‘Student Image’ settings tab to add a border/frame.